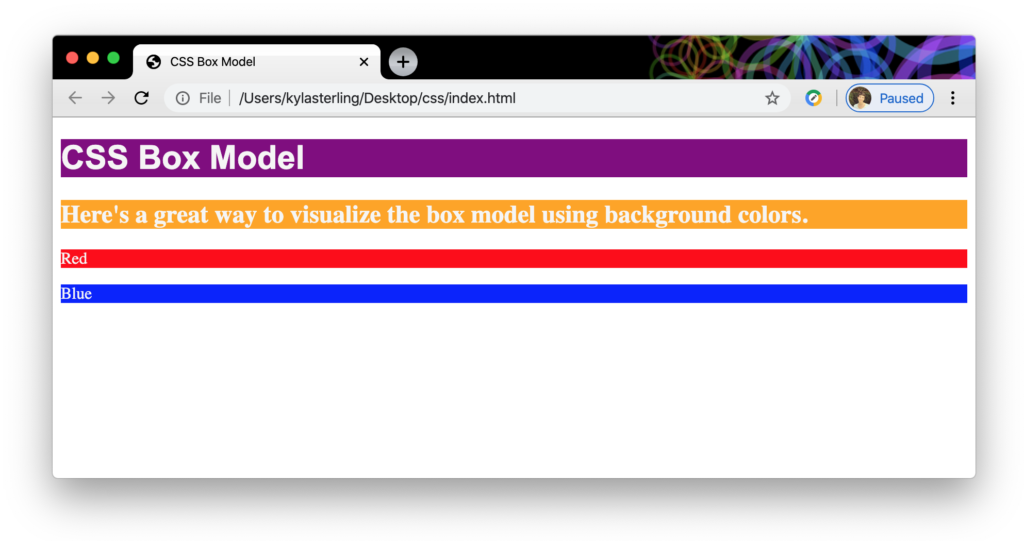
Your .red-box rule should include a fallback with the background set to red immediately before the existing background declaration. · Issue #18231 · freeCodeCamp/freeCodeCamp · GitHub

Can you help me what this is mean? I don't understand what to do? please help me - HTML-CSS - The freeCodeCamp Forum

Everything you need to know about CSS Variables | by Ohans Emmanuel | We've moved to freeCodeCamp.org/news | Medium